En este post hablamos de Ionic, uno de los frameworks más utilizados para la creación de aplicaciones móviles. Desgranamos las ventajas de utilizarlo frente a otros SDKs de desarrollo mobile.
¿Qué es Ionic y para qué sirve?
Ionic Framework es un SDK de frontend de código abierto para desarrollar aplicaciones híbridas basado en tecnologías web (HTML, CSS y JS). Es decir, un framework que nos permite desarrollar aplicaciones para iOS nativo, Android y la web, desde una única base de código. Su compatibilidad y, gracias a la implementación de Cordova e Ionic Native, hacen posible trabajar con componentes híbridos. Se integra con los principales frameworks de frontend, como Angular, React y Vue, aunque también se puede usar Vanilla JavaScript. Este framework fue creado en 2013 por Drifty Co. y hasta la llegada de React Native ha sido una de las tecnologías líderes para el desarrollo de aplicaciones móviles híbridas.

Características de Ionic Framework
Ionic se caracteriza por ser un framework que:
- Permite desarrollar y desplegar aplicaciones híbridas, que funcionan en múltiples plataformas, como iOS nativo, Android, escritorio y la web (como una aplicación web progresiva), todo ello con una única base de código.
- Ofrece un diseño limpio, sencillo y funcional.
- Emplea Capacitor (o Cordova) para implementar de forma nativa o se ejecuta en el navegador como una aplicación web progresiva.
- Está construido sobre tecnologías web: HTML, CSS y JavaScript.
- Se puede usar con los frameworks frontend más populares, como Angular, React y Vue.
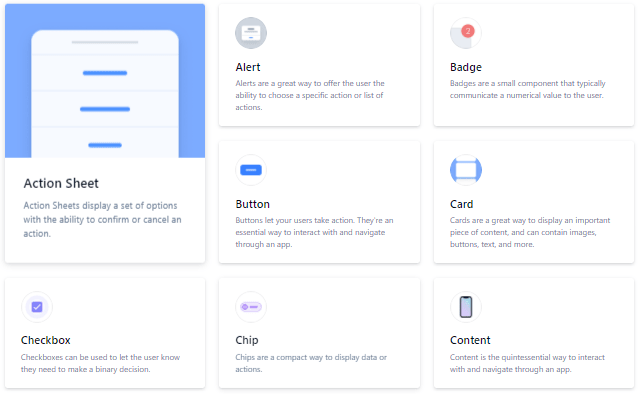
Componentes UI de Ionic
La facilidad que Ionic ofrece para el diseño de interfaces es uno de sus puntos fuertes y lo consigue gracias a sus componentes. Los Componentes de Ionic son bloques de construcción de alto nivel que nos ayudan a construir de forma rápida la interfaz de usuario de nuestra aplicación. Algunos de sus componentes UI principales son:
- Tarjetas (ion-cards). Uno de los componentes estándar de la interfaz de usuario. Sirve como punto de entrada a información más detallada. Suele formarse por encabezado, título, subtítulo y contenido.
- Listas (ion-lists). Compuestas de varias filas de elementos, que pueden incluir texto, botones, iconos y miniaturas, entre otros. Las listas de Ionic admiten interacciones diversas como deslizar para revelar opciones o arrastrar para reordenar o eliminar elementos.
- Pestañas (ion-tabs). Normalmente se utilizan junto a barras de pestañas (ion-tab-bars) para implementar una navegación basada en pestañas que se comporte de forma similar a una aplicación nativa.

Ventajas de utilizar Ionic para desarrollar apps híbridas
Estas son algunas razones por las que decantarte por Ionic framework a la hora de desarrollar aplicaciones móviles híbridas:
Es fácil de aprender y utilizar
Al basarse en tecnologías web (HTML, CSS y JavaScript), los desarrolladores no tienen que aprender una nueva tecnología para utilizar Ionic.
Numerosas integraciones y plugins
Ionic se integra con los frameworks con los que habitualmente se trabaja, Angular, React y Vue. Además, se integra también con numerosas herramientas y dispone de numerosos plugins.
Más productividad y menos costes
Ionic favorece una mayor productividad de los desarrolladores y reduce los costes de desarrollo de la aplicación. Desarrollar aplicaciones híbridas en un único código propicia un menor tiempo de desarrollo y hace que su mantenimiento y escalado sea más sencillo. El desarrollo de una sola aplicación con un único código para distintas plataformas resulta menos costoso que el desarrollo de una aplicación nativa.
Diseño de interfaces sencillo
Ionic hace más sencillo y rápido el diseño de interfaces de usuario para los desarrolladores. Pueden ir eligiendo elementos UI predeterminados de su librería de componentes en vez de tener que ir codificando uno a uno.
Buena documentación y respaldo de la comunidad
ionic Framework es un proyecto de código abierto, muy bien documentado y con una comunidad muy activa.
Nuestra experiencia
Desde Fx2 hemos trabajado con esta herramienta en diferentes proyectos. Algunos de ellos fueron AQVA Online, una app móvil desarrollada para la multinacional AQVA, que permite a sus clientes conocer el estado de sus finanzas en tiempo real. El sistema les permite estar al tanto en todo momento de cómo está su inversión. Con diferentes gráficas muy intuitivas, se muestra el rendimiento del capital: cuánto es la ganancia mes a mes, cómo se va realizando la inversión, etc.
Otro proyecto en el que aún nos encontramos trabajando y que también usamos el Ionic Framework fue en la aplicación móvil de +Cinemateca. Una app que aún no se encuentra disponible, pero que pronto lo estará. Es un cliente con el que ya hemos estado trabajando para su portal web +Cinemateca y que ahora quiere tener su contenido disponible dentro de una app.
¿Te gustaría llevar a cabo una gran idea? Desarrollamos apps móviles para impulsar el negocio de nuestros clientes. Contacta con nosotros y cuéntanos.
Fuente: Profile.es