Por Miguel Merelli, Desarrollador FrontEnd en Fx2
Previamente comentamos sobre IONIC y algunas de las ventajas que nos motivan a elegirlo para plataforma para desarrollo de aplicaciones móviles y aplicaciones hibridas.
El propósito del siguiente post es brindarles una guía básica para crear un plugin de Capacitor para Ionic, en el cual, por el momento, solo contemplaré Android.
Indagar y conocer sobre este tema me ha llevado varios días de investigación, ya que gran parte de lo que encontraba ya era obsoleto, es una tecnología que está actualizándose constantemente.
De esta manera, espero que el siguiente post ayude a personas que quieran crear un pluing en Capacitor y no sepan cómo comenzar. El ejemplo que les compartiré fue probado y puesto en práctica en setiembre del 2021, por lo que es garantía de que funciona.
Comandos varios comunes Ionic
Recopilación de algunos de los comandos más usados en ionic y otros que pueden ser de utilidad.
npm init @capacitor/plugin | Crea un plugin capacitor base |
npm install | Instala las dependencias del package.json |
npm run build | Genera el plugin importable |
ionic start myApp | Genera un proyecto App nuevo |
ionic build | Genera/actualiza la plataforma www |
ionic cap add android | Genera la plataforma android |
ionic cap open android | Abre el proyecto de android con Android Studio |
ionic cap sync | Sincroniza el proyecto de ionic con la app Nativa |
Crear proyecto ionic
Crear un proyecto ionic, esta app va a consumir el plugin que crearemos.


Luego de crear el proyecto, entrar a la carpeta de la App cd exampleApp y levantar en el browser local ejecutando ionic serve
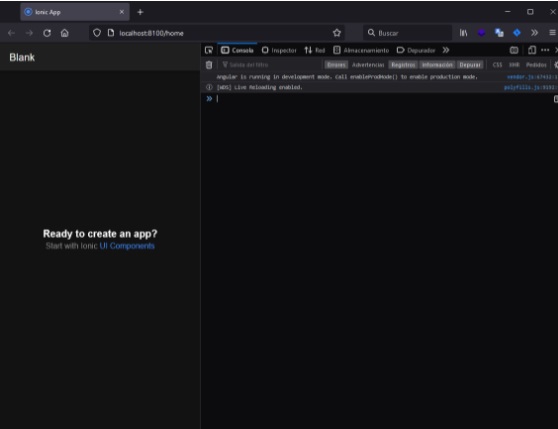
Si no hay ningún error, se debe abrir una pestaña del navegador con la App así: 
Luego lo matamos para continuar Ctrl + C
Crear plugin base capacitor
Ahora creamos el plugin base para Capacitor para que muestre una pantalla con pasaje de parámetros.
Parados en la carpeta base (al lado de la App) ejecutamos el siguiente comando en la terminal:


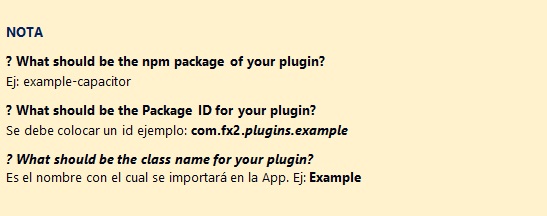
Nos va a hacer una serie de preguntas como nombre en NPM y la url del repo.
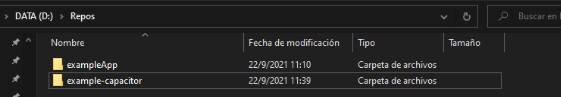
Como debe quedar tras la creación del plugin

Instalación de dependencias
Entramos a la carpeta del plugin cd example-capacitor e instalamos las dependencias con npm install
Dentro del ./src tenemos 3 .ts importantes:
- definitions.ts: Se colocan las definiciones de los métodos a utilizar en el plugin
- index.ts: No se toca
- web.ts: Se colocan lo que va a ejecutar si se corre en un navegador web.
Declarar definición del método (definitions.ts)
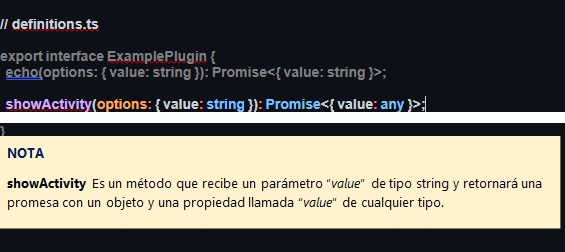
En el archivo definitions.ts declaramos el método que usaremos para desplegar un activity más adelante (solo copiar la línea con color):

Declarar método para browsers (web.ts)
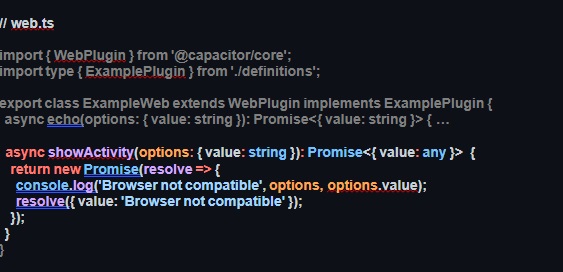
En el archivo web.ts declaramos el método se ejecutará cuando se corra la App en un browser (ej: PWA).
En el caso de web, no es compatible, por lo que se mostrará un log de consola para verificar que llega el parámetro y retornaremos el result con el texto.

Luego corremos el comando npm run build. Para generar el importable en el proyecto de la App.
Instalar plugin en exampleApp
Llegados a este punto, tenemos por un lado la App básica corriendo localmente en el browser y por otro lado el plugin que por el momento solo mostrará en consola él parámetro y que no es compatible con el browser.
Para instalar el plugin correr npm install ../example-capacitor dentro de la carpeta de la App.
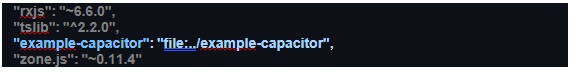
En las dependencias de la App (Package.json), el plugin se vera de la siguiente forma:

Utilizar plugin
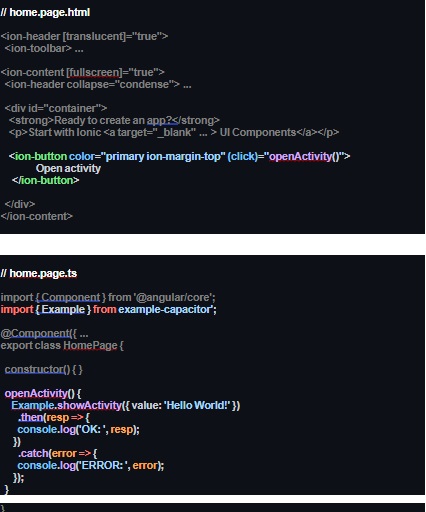
Colocaremos un botón en la vista de home.html para lanzar el evento del plugin con el método openActivity():

Integrar plugins nativos a la App
Primero precompilamos la app corriendo ionic build. dentro de la carpeta de la app (exampleApp en este caso).
Luego de que haya generado/actualizado la carpeta www ejecutar ionic cap sync android
Éste comando actualiza la carpeta android en la raíz del proyecto, el cual se puede abrir con android studio, siendo el mismo el siguiente paso:
Abrir el proyecto con android studio: ionic cap open android

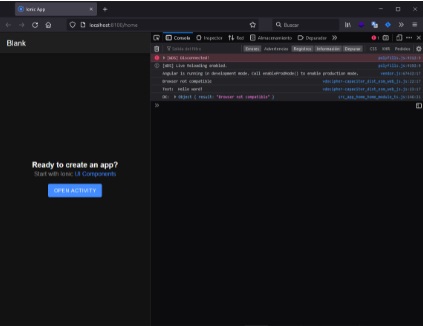
Si levantamos la app en el navegador ionic serve. se verá así:

En la consulta se puede ver que se muestra “Text: Hello word!” que lo escribe el plugin mismo.
También se ve el result: con el texto “Browser not compatible” que lo retorna el plugin.
El plugin funciona correctamente por ahora.
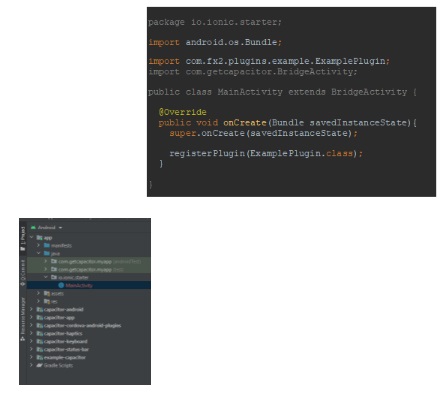
En el archivo: android/app/src/main/java/io/ionic/starter/MainActivity.java agregar el método onCreate()

Código nativo Android
Primero vamos a crear la Activity nueva para mostrar desde la App.

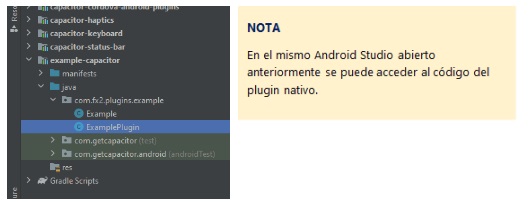
Ir al proyecto de android del Plugin con Android Studio:
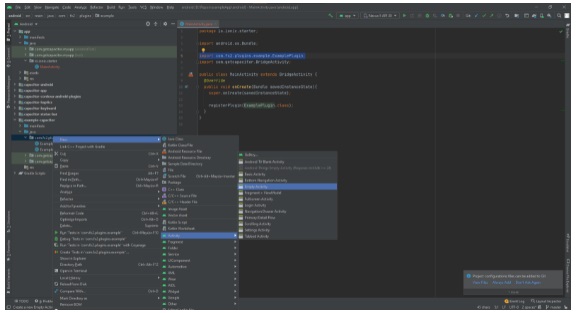
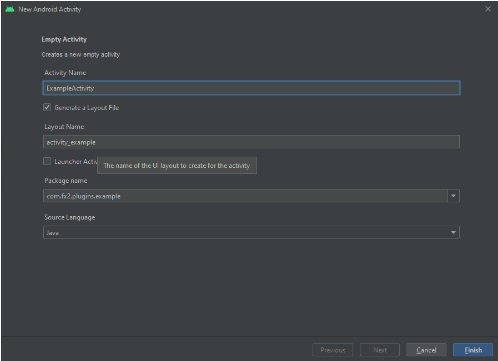
Crear una Activity (empty) y colocar un texto para probar
En el package del plugin clic derecho > New > Activity > Empty Activity


Crear método para desplegar la activity
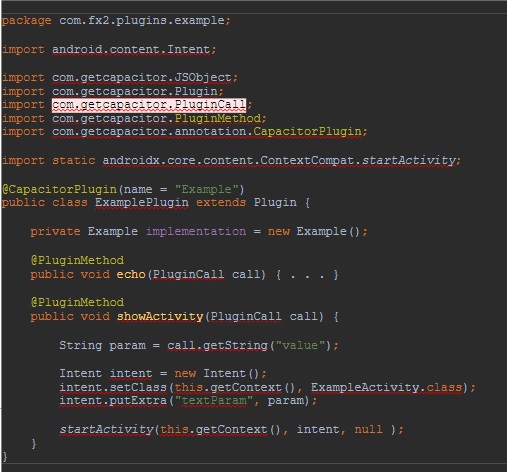
En el archivo com/fx2/plugins/example/ExamplePlugin.java implementar el método showActivity
El mismo levanta el Activity que creamos y le pasa el parámetro con el “Hello Word”

Desplegar texto con Hello Word
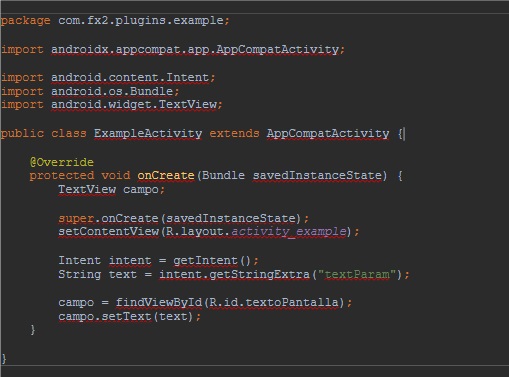
En el archivo com/fx2/plugins/example/ExampleActivity.java procesar el parámetro y cargarlo en un TextView.

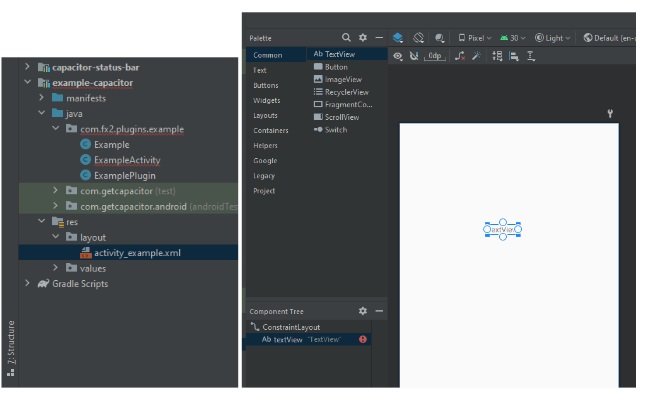
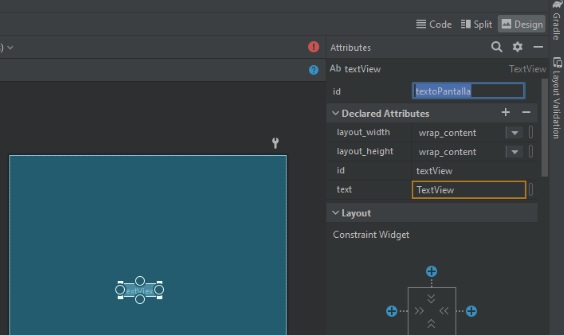
En el diseñador del activity (example-capacitor/res/layout/activity_example.xml), colocar un TextView y asignarle como id textoPantalla


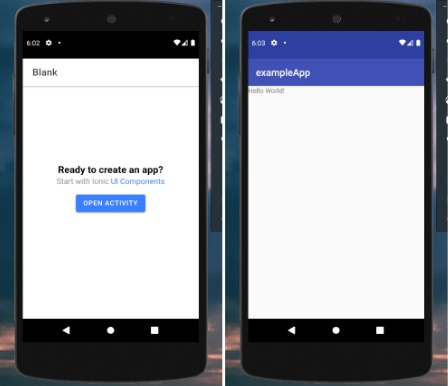
Salvar todos los cambios y ejecutar:
![]()

Notas importantes
Tras tener un ejemplo ya corriendo y funcionando, si se quieren hacer cambios en el código:
Si se cambia el código de Ionic (app):
Se debe buildear y sincronizar el proyecto ionic build. y después ionic cap sync.
Sincronizar NO MODIFICA EL PLUGIN NI LA IMPLEMENTACIÓN DE LA MISMA EN EL MainActivity.
Si se cambia el código en el plugin nativo (typescript -> definitions, web, etc…):
Se debe volver a correr el comando npm run build. en la raíz del plugin.
Si se cambia el código en el plugin nativo (android):
Solamente Ctrl + S para salvar